Above is basically my final design for the poster, though some things may change, depending on if the final project is due tomorrow, or if it will be an in-progress critique, given we did not have last class due to weather. I wanted to go with the low-poly design, because triangles are considered to be associated with the "hipster" and indie genres. More importantly, the triangle plays into the idea of 3 sides, and how Danny Harley is responsible for 3 aspects of his music being the producer, singer, and songwriter. For that reason, I tried to repeat the number 3 in various designs throughout the composition. They also help to reiterate the typeface that I created for the band's name at the top with all of the angles and triangles found within the letters. I also decided to go with the blueish and purple tones and hues, because they help to reinforce the calm and almost psychedelic, euphoric sound representative in his music. The first typeface that I created is found at the bottom, where it says "SXSW Austin, TX 2014." I placed that at the bottom left so that it would not distract too much from the band name, and also because Danny Harley's eyes direct the viewer to the text, to keep the viewer moving around the entire composition. The second typeface is found in the band name.

This is the first draft that I created of the poster, when I was still working on the typeface for the band name and planning out where I wanted to position all of the body text. I figured that the typeface I had for the body text at the bottom did not go with the band name, so I had to create that separately. I ended up changing the A, G, S, and I a little bit.
This is another in-progress pic. Here, I had started to mess with the color of the background, along with the band name's typeface. I wanted a typeface that would look modern, and also reiterate the idea of triangles, almost resembling the constellations in stars to once again reinforce the psychedelic ambient sound.
This is the first part of the process of creating the low-poly illustration, in which I used to the pen tool and went around creating triangles. The tutorial that I watched and followed in order to do this is posted below. I also used a picture of Danny Harley as a template for the design, which is posted further down below. It is evident that some of the vertices here do not line up perfectly, because they are not all triangles, and some shapes consist of only 2 sides instead of 3.
Here, I went through and used the pen tool to trace the inside of the "triangles" that I originally created, in order to end up with an illustration made up entirely of complete triangles.
Here, I went through and then selected areas where all of the vertices met, and aligned them at their centers vertically and horizontally. The bottom right shows how it looked before, and the top left shows how it looked after.
At this point, I had continued to mess with the colors of the typeface and background. I also used the eyedropper tool and began filling in the triangles that I had previously created. I thought it looked interesting having the contrast between the framework of the low-poly design versus having it actually filled in.

Again, I changed the colors, trying to find a color scheme that would be both exciting while maintaining the calm and tranquil feeling of his music. I also tried changing the corners and end caps of the typeface to see if it would look better pointed rather than rounded, because all of the triangles have sharp corners. I changed the color of the border to an off-white, almost lavender color to compliment the blueish/purplish color scheme, and added in my first typeface for the body text at the bottom left. At this point, I had completed the low-poly design of his face and body. I think the colors here are starting to work together more than in the previous versions, especially with the darker cooler background.

Here, I decided to add in what could be interpreted as mountains or trees far off in the distance. The composition seemed to need more values and also more interest. The body text at the bottom was rearranged and realigned, so that it would match the alignment of the band name better, rather than having it previously appear to create the form of a square or rectangle. This was going to be my final design, but I still felt that it lacked enough to tie in the low-poly design of Danny Harley.

Here are many of the cluttered guide lines that I used in order to create the band's typeface, and also for realigning certain other elements on the page, such as margins and where I wanted Danny Harley to be. Not all of the guidelines are necessary anymore, but I thought it was interesting to see how many of the guidelines ended up matching up with certain features on the composition. For an example, two guidelines outline the width of his earring, the width of his eyebrow on his left eye, his eyes, his pupils, the bottom of his nose, etc. Some of it was unintentional while others were intentional, and it's just very interesting to see how much everything relates to each other once done.

Above is the image that I used, after I had edited it in Photoshop to change the levels, curves, and color balance. I wanted it to appear sightly more purplish and blueish while also bring the shadows forward more, because I figured I would be able to accentuate those colors once I moved it into Illustrator.
This is the original image of Danny Harley.
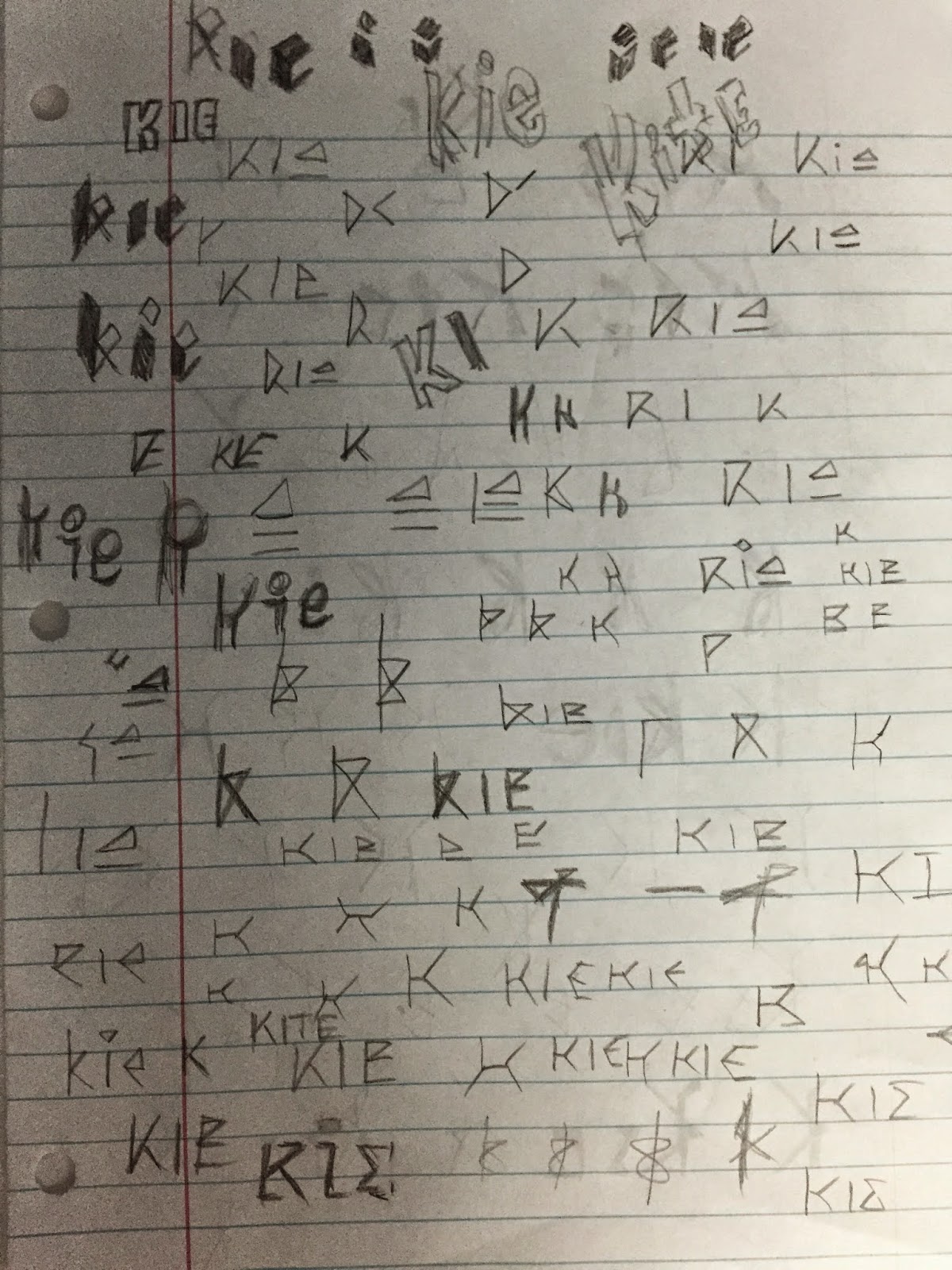
Above are some sketches that I created in order to further develop the typeface that I wanted for the band name. It was difficult deciding between if I wanted the name to be in all uppercase, lowercase, or a mix of the two. I went with all uppercase, because it was easier to design following the geometric design. The "G" that I created here ended up being changed once I started putting it all into Illustrator. My overall composition idea also changed. I wanted to depict perhaps a person reaching upwards towards the sky, maybe for a balloon or kite to play in with the band name, but I felt that it might be a bit cliche.
Above is the tutorial that I watched on how to create the low-poly design. Although it was done in Photoshop, I added and manipulated the same principles in Illustrator, and it seems to have worked out fine. On the plus side, it is now vector based, so it can be scaled larger.